크롬 개발자도구의 Lighthouse로 검색엔진 최적화 측정해보기
Lighthouse는 Google에서 제공하는 오픈소스 도구로, 크롬 개발자 도구 내에서 사용할 수 있으며 웹사이트의 성능과 SEO를 측정해주는 도구입니다. Lighthouse는 크롬 개발자 도구에 기본적으로 내장되어 있으므로, 별도로 설치할 필요가 없습니다. 다만 최신 버전의 크롬 브라우저를 사용하고 있어야 합니다. 아래는 Lighthouse를 사용하는 방법입니다.
1. 크롬 개발자 도구 열기
Lighthouse는 크롬 개발자 도구 내에서 실행됩니다. 따라서 먼저 크롬 브라우저에서 웹사이트를 열고, 개발자 도구를 열어야 합니다. 개발자 도구는 크롬 메뉴에서 [More Tools] - [Developer Tools]를 클릭하거나, 단축키 F12를 누르면 열립니다.
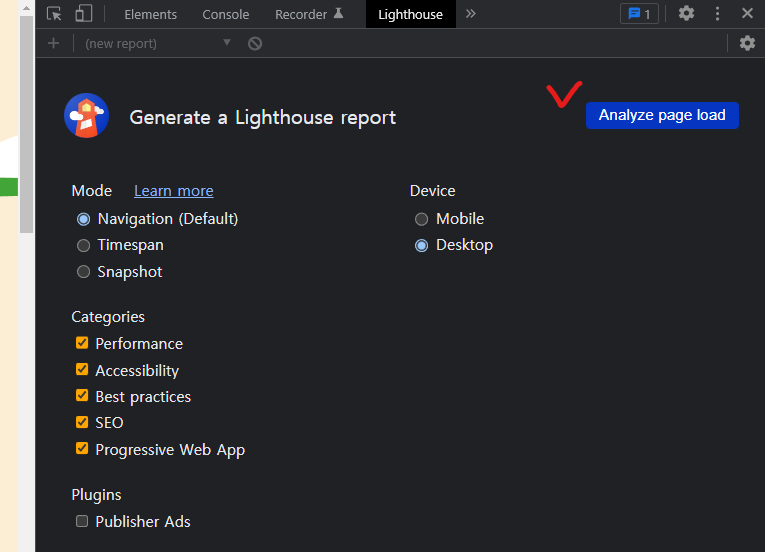
사이트 > 개발자도구 > Lighthouse탭 > Analyze page load 클릭

2. Lighthouse 실행
개발자 도구의 상단 메뉴에서 Lighthouse 탭을 클릭합니다. 그런 다음 Lighthouse 실행 버튼을 클릭하면 측정이 시작됩니다. Lighthouse는 다양한 측정 항목을 검사하며, 측정이 완료되면 결과 보고서를 생성합니다.
요즘은 Mobile 대응이 기본이어서 Device는 Mobile로 체크하고 검사하는 것이 좋다
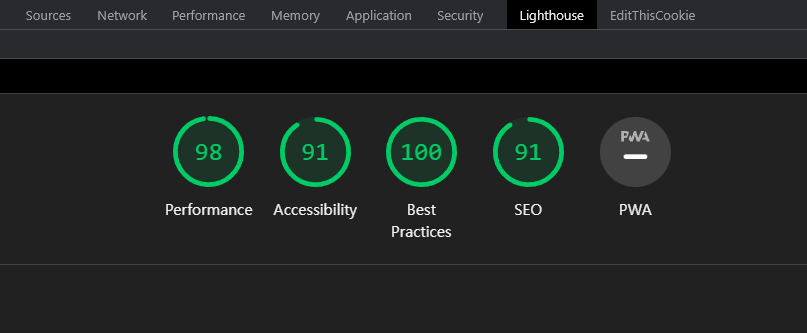
3. 보고서 분석
Lighthouse 결과 보고서는 웹 페이지 성능, 접근성, SEO 등 다양한 측면에서의 문제를 보여줍니다. 이 보고서를 분석하여 문제를 파악하고 개선 방안을 도출할 수 있습니다.

4. 성능 개선
Lighthouse 결과 보고서에서 보여지는 문제들을 개선하는 방법에는 여러 가지가 있습니다. 예를 들어, 이미지 최적화, CSS 및 JavaScript 최적화, 리소스 압축, 캐시 설정 등을 통해 웹 페이지의 로딩 속도를 개선할 수 있습니다.
Lighthouse는 여러 가지 확장 기능을 제공하므로, 보다 자세한 측정 결과를 얻고 싶다면 설정 옵션을 변경하여 실행할 수도 있습니다. 또한, Lighthouse를 자동화하여 정기적으로 실행하고 결과를 모니터링하는 방법도 있습니다.
다음은 대표적인 SEO와 웹접근성 측정 사이트들과 각각의 장단점입니다.
WAVE(Web Accessibility Evaluation Tool) (웹 접근성)
장점: 무료, 다양한 웹 접근성 테스트 기능 제공
단점: 자동 검사 방식을 사용하므로 100% 정확한 결과를 보장하지 않음
* openWax (비슷한 크롬 확장프로그램)
W3C Markup Validation Service (웹표준) | CSS Validation Service
장점: 무료, W3C 권고안에 따라 마크업 코드를 검증 | 캐스케이딩 스타일시트 (CSS) 와 스타일시트를 포함한 (X)HTML 문법검사
단점: 오래된 기술을 지원하지 않음
PageSpeed Insights (웹성능)
장점: 무료, 모바일, 데스크톱 모두 지원하는 성능 분석 기능 제공
단점: 자동 검사 방식을 사용하므로 100% 정확한 결과를 보장하지 않음
Google Mobile-Friendly Test (웹표준)
장점: 무료, 모바일 기기에서 웹사이트가 어떻게 보이는지 확인 가능
단점: 자동 검사 방식을 사용하므로 100% 정확한 결과를 보장하지 않음
이 외에도 다양한 SEO와 웹접근성 측정 사이트와 도구가 있으며, 이들은 각각의 특징과 장단점이 있습니다. 따라서, 사용하고자 하는 목적과 필요에 따라 적절한 도구를 선택하는 것이 중요합니다. 또한, 이러한 도구에서 발견되는 문제점을 해결하는 것 외에도, 수동으로 검증하는 것이 좋습니다.